
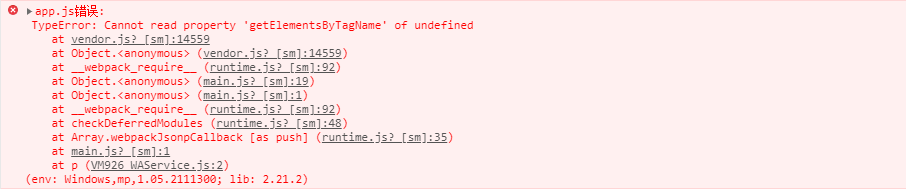
要想在Uniapp中使用Symbol多彩图标,如果在H5中,可以直接引入iconfont.js就可以了,但是在使用小程序时,使用Symbol多彩图标会报出getElementsByTagName的错误,

先说下在Uniapp的H5环境中引入Iconfont的Symbol图标的方法:
1、将Iconfot项目下载到本地,把以下文件放在/static/iconfont目录下。
iconfont.js, iconfont.json, iconfont.ttf, iconfont.woff, iconfot.woff2
2、在需要使用symbol图标的文件中插入以下语句:(这段代码也可以插入到app.vue中,全局可用了)
import '@/static/iconfont/iconfont.js';在css中插入
.nav-icon {
width: 72rpx;
height: 72rpx;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}在页面中引用的代码为:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>这样在H5中其实就已经可用了。
但如果在小程序中,就会报 getElementsByTagName的错误了。
原理是:安装官方的iconfont-tools插件,生成可用的组件,然后调用。下面说在小程序中使用的步骤:
1、安装 iconfont-tools ,在命令提示符窗口中输入npm i -g iconfont-tools命令,这里要用到npm如果没有的话,需要先安装nmp。
2、进入到iconfont项目的目录,就是你下载好的iconfont项目,解析后的目录,里面有iconfont.css文件 那个目录。
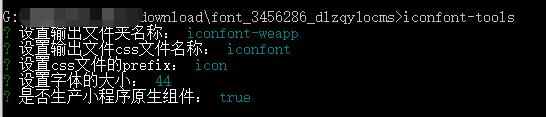
3、在项目目录中执行iconfont-tools命令,然后按提示输入相应的参数,如下:

完成后会在项目目录中增加一个iconfont-weapp文件夹。将这个文件夹复制到Uniapp项目的components目录下,结构为/components/ iconfont-weapp/iconfont.css
分析
上述黑窗口中的设置项,这里统一做一下解释:(1)设置输出文件夹名称:设置使用工具后,会自动生成一个文件夹,这里设置的是生成的文件夹的名称,默认是iconfont-weapp;
(2)设置输出文件css文件名称:生成的文件夹iconfont-weapp下,包含的一个css文件,这个文件是我们最终要使用的文件,是要拖到项目中去的。这里去设置这个css文件的名称,默认是iconfont-weapp-icon;
(3)设置css文件的prefix:即设置使用时的class类名,默认是t-icon;
(4)设置字体大小:设置图标的默认大小font-size,默认是16px;
(5)是否生产小程序原生组件:实践后发现无论选择true或者false,iconfont-weapp文件夹内的内容不会发生变化。因此这里的选择个人认为都ok,不会影响最终使用。默认是true
如果无特别想自定义的话,均可enter下去。
https://blog.csdn.net/qq_39961695/article/details/122242022
4、在Uniapp项目中引用,在App.vue文件中插入
@import 'components/iconfont-weapp/iconfont.css';注意:非sass小程序用.wxss即可,sass小程序和uniapp可以用.css
5、在需要使用的页面中引用的方法:
<text class="nav-icon icon icon-zhinan"></text>至此就可以正常使用了。CSS部分可以和上面的一样。
.nav-icon {
width: 72rpx;
height: 72rpx;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}这里会有一个坑。在生成组件项目的时候,设置字体大小,输入了44,而不是44px,这时候生成的项目文件iconfont.css里就会用44,而不是44px,这时候直接引用就会不显示图标,所以需要修改下iconfont.css。