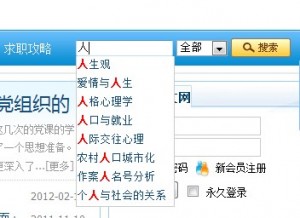
功能:搜索关键词像百度搜索提示一样显示一些相关的关键词,而且提示的词从数据库中调用热搜词。
新建SQL标签,SQL语句为:
select top 300 KeyText from KS_KeyWords where len(KeyText)<10 ORDER BY hits DESC
循环体为:
<script>
var intIndex=0;arrList = new Array();
[loop=300]arrList[intIndex++] = "{$Field(KeyText,Text,0,...,1,)}";
[/loop]
function smanPromptList(arrList,objInputId){
this.style = "background:#FFFFFF;border: 1px solid #CCCCCC;border-top:none;font-size:13px;cursor: default;line-height:22px;position:absolute;z-index:999999999;margin:0px;"
if (arrList.constructor!=Array){alert('smanPromptList初始化失败:第一个参数非数组!');return ;}
window.onload =function() {
arrList.sort(function(a,b){
if(a.length>b.length)return 1;
else if(a.length==b.length)return a.localeCompare(b);
else return -1;
})
var objouter=document.getElementById("__smanDisp") //显示的DIV对象
var objInput = document.getElementById(objInputId); //文本框对象
var selectedIndex=-1;
var intTmp; //循环用的:)
if (objInput==null) {alert('smanPromptList初始化失败:没有找到"'+objInputId+'"文本框');return ;}
//文本框失去焦点
objInput.onblur=function(){
objouter.style.display='none';
}
//文本框按键抬起
objInput.onkeyup=checkKeyCode;
//文本框得到焦点
objInput.onfocus=checkAndShow;
function checkKeyCode(){
var ie = (document.all)? true:false
if (ie){
var keyCode=event.keyCode
if (keyCode==40||keyCode==38){ //下上
var isUp=false
if(keyCode==40) isUp=true ;
chageSelection(isUp)
}else if (keyCode==13){//回车
outSelection(selectedIndex);
}else{
checkAndShow()
}
}else{
checkAndShow()
}
divPosition()
}
function checkAndShow(){
var strInput = objInput.value
if (strInput!=""){
divPosition();
selectedIndex=-1;
objouter.innerHTML ="";
for (intTmp=0;intTmp<arrList.length;intTmp++){
for(i=0;i<arrList[intTmp].length;i++){
if (arrList[intTmp].substr(i, strInput.length).toUpperCase()==strInput.toUpperCase()){
addOption(arrList[intTmp],strInput);
}
}
}
objouter.style.display='';
}else{
objouter.style.display='none';
}
function addOption(value,keyw){
var v=value.replace(keyw,"<b><font color=red>"+keyw+"</font></b>");
objouter.innerHTML +="<div onmouseover=\"this.className='sman_selectedStyle'\" onmouseout=\"this.className=''\" onmousedown=\"document.getElementById('"+objInputId+"').value='" + value + "'\">" + v + "</div>"
}
}
function chageSelection(isUp){
if (objouter.style.display=='none'){
objouter.style.display='';
}else{
if (isUp)
selectedIndex++
else
selectedIndex--
}
var maxIndex = objouter.children.length-1;
if (selectedIndex<0){selectedIndex=0}
if (selectedIndex>maxIndex) {selectedIndex=maxIndex}
for (intTmp=0;intTmp<=maxIndex;intTmp++){
if (intTmp==selectedIndex){
objouter.children[intTmp].className="sman_selectedStyle";
}else{
objouter.children[intTmp].className="";
} } }
function outSelection(Index){
objInput.value = objouter.children[Index].innerText;
objouter.style.display='none';
}
function divPosition(){
objouter.style.top =getAbsoluteHeight(objInput)+getAbsoluteTop(objInput);
objouter.style.left =getAbsoluteLeft(objInput);
objouter.style.width=getAbsoluteWidth(objInput)
}
}
document.write("<div id='__smanDisp' style='position:absolute;display:none;z-index:999999;background-color:#FFFFFF;" + this.style + "' onbulr> </div>");
document.write("<style>.sman_selectedStyle{background-Color:#dddddd;color:#333333;}</style>");
function getAbsoluteHeight(ob){
return ob.offsetHeight
}
function getAbsoluteWidth(ob){
return ob.offsetWidth
}
function getAbsoluteLeft(ob){
var s_el=0;el=ob;while(el){s_el=s_el+el.offsetLeft;el=el.offsetParent;}; return s_el
}
function getAbsoluteTop(ob){
var s_el=0;el=ob;while(el){s_el=s_el+el.offsetTop ;el=el.offsetParent;}; return s_el
}
}
smanPromptList(arrList,"inputer")
</script>
最后,打开KS_Cls\Kesion.Label.SearchCls.asp。在第50行的代码中加入
id=""inputer""
这样就OK了,前台最好是生成静态页面,否则每次都从数据库调用300个关键词会影响到网页的速度。